华宇拼音输入法皮肤制作说明
“经过多个v6版本的发布,咱们的输入法已经升级到6.7版了。这个版本除了输入更加流畅、便捷以及更加"智能"以外,皮肤制作方面也有了质的改变,这就是支持"png的α通道透明"了!
随着windows7的发布,半透明的窗口和工具栏甚至是按钮在许多软件开发中被使用了。对于输入法的用户来说,美观实用的文字输入界面会极大的促进输入过程中的用户体验。熟悉华宇拼音输入法以前版本的用户和皮肤设计者会发现以前版本的皮肤边界都是100%不透明的像素,是不柔和的、与背景不融合的"硬边"。对于皮肤设计者来说,不能用低于100%透明度的图像来设计界面是十分遗憾的事情。在我们的6.7版本中这个问题已经彻底解决了!
您可以使用任意透明度和模糊边缘的图片来做状态栏和输入栏的背景,而不用考虑"紫边"的出现,也可以轻易的将您原来做好的"硬边"的皮肤改造成有阴影、柔光的样式。您用ps做出来的影子与早期版本程序画出来的阴影效果是那么的不同。
关于皮肤制作方法,新版程序和老版程序方法基本一样,只是在一些界面设置参数方面调整了一些选项。另外从6.6版本开始皮肤已经可以分别制作横排和竖排的样式了,这些都有利于皮肤设计的灵活性。
下面根据在原版皮肤设计说明上补充一些新的内容。
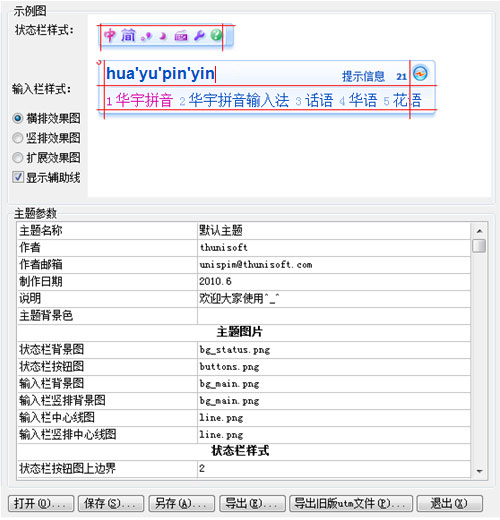
一、状态:
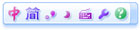
主题的所有图片都是24位png格式的,全部状态栏图标都放在一张png图片里面,此图片支持α通道透明信息,背景图能够通过图标的透明和半透明区域显现出来。新版中状态栏外边界可以是柔和的边界,状态栏下面的窗口、桌面都能与状态栏图片很好的融合,而不是像以前那样生硬的区分效果。新版的状态栏和输入栏都加入了柔和的阴影,您可以通过这种示例制作出更加漂亮的效果来。
状态栏上面图标的大小是可以根据个人设计自定义的;图标的排列是有顺序的,具体的位置请按照默认皮肤中的buttons.png的顺序排列(皮肤的默认安装路径C:\Documents and Settings\All Users\Application Data\unispim6\theme,vista或win7中的路径为C:\ProgramData\unispim6\theme,该目录为隐藏目录,请打开文件夹选项当中的"显示所有文件和文件夹"选项),每个图标的大小是一样的。图标组右下角有两张方形的图片,一张是鼠标放在图标上的背景图片切换样式,另一张是鼠标点击后的图标背景图片样式。
状态栏是由三层元素构成的,最下面是是状态栏背景图片;第二层是图标背景层;最上面是图标层。状态栏背景图分为左中右三个区域,最前面的区域是鼠标拖动区,中间区域为状态栏平铺、拉伸区域,最右边为收尾区域。默认的图标按钮摆放在状态栏的中间区域与状态栏背景图垂直居中对齐。需要时可以通过调节状态栏样式中的"状态栏按钮图上边界"来控制按钮图标的上下位置。
二、输入栏:
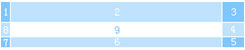
因为加入了tab键扩展候选栏的功能,输入栏皮肤必须做到向四个方向都能扩展而不变形。整个输入栏背景图可分为9个区域,左上角、右上角、左下角、右下角、上下左右的中间区域,以及图片正中央的区域。程序可以通过设置参数控制左上角、右上角、左下角、右下角图片的固定宽高,以保证在输入过程中这些区域始终保持不会随着文字内容的变化而变形;上下左右的中间区域,以及图片正中央的区域是随时会根据内容的变化而变化的,可以平铺也可以拉伸以保证图片的连续性。
输入栏9个区域:
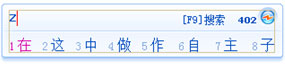
线框中为文字区域:
输入栏中心线为一张line.png的图片,放在拼音栏文字和汉字候选栏文字中间,有平铺和拉伸两种方式,中心线距离输入栏左边界和右边界的参数是可调整的;中心线背景图在垂直方向上处于拼音栏文字和汉字候选栏文字距离的正中。输入栏文字层距离外部的上下左右边界的距离可控;输入栏文字字体颜色可控;剩余候选数目字颜色可控、与右边界距离可控。
皮肤包中共有五个文件:bg_main.png(输入栏背景图)、bg_status.png (状态栏背景图)、buttons.png (状态栏按钮图)、line.png(中心中心线)、theme.ini(皮肤配置文件)。皮肤制作前需要做的事情是先在photoshop这类图形图像处理软件中做好皮肤的整套效果图,并把需要的状态栏背景图和输入栏背景图做好;设计好图标按钮的样式,合并到一张图中(buttons),图标的设计根据个人喜好,和本身图标表达的意思来设计。默认的图标大小是22×22 像素,所以整张buttons.png的图片宽度为:宽22×9=198px;高22×2=44px。您设计的图标的大小不一定与默认皮肤中的大小相同,可以根据自己的需要来设计。可以在一张button合集的图片上画好辅助线,把每个设计好的图标放置到辅助线网格当中,具体的位置还要根据皮肤设计界面中在状态栏上的样式来进行微调。
建议使用photoshop cs以上的版本进行v6皮肤的设计,因为在ps的颜色对话框中可以方便的拷贝颜色的值,比如大红色#ff0000,和网页设计中颜色的代码一致,然后将ff0000数值串拷贝粘贴到皮肤设计面板的数值栏中。这里请注意颜色参数前面都有0x,实际制作过程中不要忘了加上0x。
三、开始皮肤制作:
1. 点击状态栏上的扳手工具图标或者输入命令行usetup+空格 打开输入法设置界面。
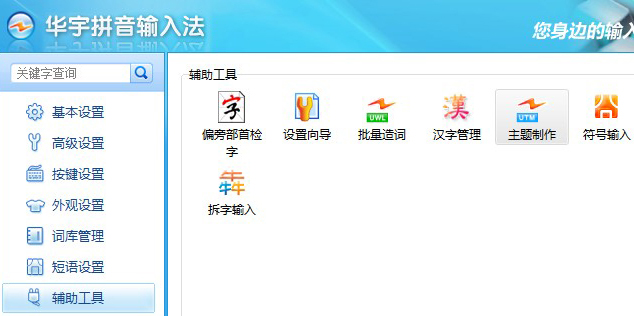
2. 点击辅助工具/主题制作的图标打开皮肤制作界面。
注:可以通过快捷命令行直接打开皮肤制作界面:upfzz+空格
将前期已经设计好的图片导入,进行相关参数的设置,很快就能做好一款您自己的输入法皮肤了。
给大家一个建议,尽量把自己做好的皮肤在各种条件下进行测试。这里罗列一下需要测试的条件:
1. 横排、竖排样式
2. 横排tab扩展模式
3. 设置界面大字体
4. u模式、i模式
5. mail.com小输入栏模式
6. 避免使用非系统字体
6.7版之前皮肤设计的技巧现在仍然适用,利用点画法制作边界清晰明确反差强烈的点阵图片也能获得很好的视觉效果。图标设计可以在illustrator中设计大图标,导入到photoshop缩小以后可能会变得模糊,边缘不明确,这时还需要进一步的修整,一像素的铅笔将是你做好的修理工具。
四、开始安装及应用:
一般设计前大家都会建立自己的工作目录,制作的皮肤图片和主题配置文件也会放在工作目录中的皮肤目录中,这个目录包括皮肤文件所需要的所有图片和ini文件。在完成皮肤制作后,我们会从设置面板里面的外观设置界面中点击浏览,从工作目录中找到刚才已经制作好的theme.ini,这时样式图片就会替换成你自己做好的主题样式。而这时主题文件目录会被自动的拷贝到软件主题的安装目录下。需要说明的一点是,如果修改某个主题后,有的图片没有被替换,这可能是你的输入法已经打开,并且正好应用的是当前修改的样式,暂时不能被替换,请换到别的皮肤样式,然后注销重新登录后再修改你的主题皮肤。可以从外观设置的界面当中点击浏览按钮旁边的小三角,选择选择"导出",这样就可以将您已经制作好的皮肤打包成"utm"格式的皮肤安装包,下一次你或其他V6版的用户就可以通过双击这个文件,来方便的安装这个皮肤主题了。
感谢大家的支持!喜爱华宇拼音的用户们,您对我们最好的鼓励就是尝试每个新版本并长期使用我们的产品,您对我们最大的支持就是及时反馈使用过程中出现的问题及不足。喜欢DIY的朋友们,我们现在诚挚的向您发出邀请:请将自己制作的V6版本皮肤上传到网站的皮肤下载空间里面,与大家分享您的作品。谢谢大家对我们的支持!






 当前登录:未登陆
当前登录:未登陆